Kiedy w latach 90’tych ubiegłego wieku Microsoft stworzył swoją przeglądarkę internetową, nikt nie przeczuwał, że to właśnie Internet Explorer będzie prekursorem rozwiązań internetowych. Brzmi jak dobry żart? Jednak to prawda.
W ostatniej dekadzie XX wieku przeciętny internauta miał do dyspozycji 4 produkty.
- Mosaic (03.1993)
- Netscape Navigator (10.1994)
- Opera (04.1995)
- Internet Explorer (07.1995)

Miał też do dyspozycji 248 000 000 kolegów – użytkowników internetu – co stanowiło 4.1% populacji świata. Surfować mogli po nieco ponad 3 000 000 stron internetowych. W takim środowisku przeglądarki internetowe – początkowo – musiały walczyć o klienta. Dodam, że dynamika wzrostu liczby stron internetowych w latach dziewięćdziesiątych to wyniki 500 – 2000% rok w rok. Współcześnie zdarzają się nawet lata gdzie liczba stron internetowych spada jak to miało miejsce w roku 2010, 2013 i 2015. Wróćmy do naszej kontrowersyjnej tezy jakoby Internet Explorer był prekursorem nowoczesnych rozwiązań internetowych. Żeby dobrze zrozumieć geniusz Internet Explorera przypomnijmy sobie jak wyglądały strony internetowe w latach 90-tych. Pomijając ich graficzne rozwiązania, od strony technologicznej, wyświetlenie strony oznaczało przesłanie jej w całości z serwera. Za każdym kliknięciem, cała strona, kompletny kod HTML był wysyłany do nas z serwera. Przy ówczesnych łączach internetowych mogło oznaczać to długie minuty (SIC!) oczekiwania na załadowanie się strony internetowej. Kto pamięta numer 0202122 wie o czym mówię.

W takich warunkach właśnie, Bill Gates wprowadza w roku 1996 tag <iframe>. Iframe ma się dobrze do dziś i mimo krytyki nadaje się do prostego umieszczania w treści strony filmów youtube. map google etc. Kolejne rozwiązanie, zmniejszające obciążenie łącz internetowych, to oparty na XMLHTTP kontroler ActiveX, który najpierw został wdrożony w Internet Explorerze 5 i dopiero później w Mozilli, Operze czy Safari4. Tutaj jednak nastąpił pierwszy, i niejedyny, błąd jaki popełnił Microsoft w dziedzinie promocji własnych rozwiązań, a właściwie braku ich promocji. Oprócz wypuszczenia Outlook Web App (2000) i Oddpost (2002) z ActiveX nie dzieje się wiele. Ot taka dodatkowa funkcjonalność, na którą nikt nie zwraca uwagi, aż do czasu kiedy za jej wykorzystanie wziął się wujek Google, tworząc w 2004 roku Gmaila i rok później wypuszczając mapy google. Obydwie te aplikacje czerpały garściami z dobrodziejstw kontrolera ActiveX, a użytkownicy, po raz pierwszy na masową skalę, zobaczyli jak fajnie może wyglądać i działać strona www bez konieczności ciągłego jej przeładowywania. Jaki płynie nam z tego wniosek?
Nieważne jak bardzo się napracujesz i jak fajne narzędzie zrobisz. Jeśli tego nie zareklamujesz i nie dotrzesz do odbiorców świat nigdy nie dowie się jak jesteś świetny.
To cenna lekcja, zwłaszcza w kontekście młodych polskich firm informatycznych, chcących zawojować rynek.
Czy tak samo będzie z SPA?
Podobny scenariusz (niestety) widzę teraz w przypadku rozwiązania Single Page Application (SPA). O ile sama technologia nie jest nowa, to dopiero teraz zaczyna być szerzej używana. SPA teoretycznie, ma potencjał stać się kolejną rewolucją w realizacji stron internetowych, w praktyce jednak, mało kto na razie o niej słyszał. Jest to typowa zmiana technologiczna, a jak już wiemy informatycy na promocji się nie znają i być może dlatego właśnie tak o niej cicho. Jakby Informatycy znali się na marketingu lub dobrych działaniach PR, to o SPA byłoby już głośno. Co najmniej tak głośno jak swego czasu rozdmuchany był temat Web 2.0, który akurat z technologią nie miał nic wspólnego.
Na marginesie mówiąc, do dziś nie ma jasno zdecydowanej definicji czym jest Web 2.0, najbardziej absurdalną jaką słyszałem to że są to elementy strony internetowej z zaokrąglonymi rogami… serio takie coś usłyszałem

Zatrzymując się jeszcze nieco na chwilę przy Web 2.0 pozwoliłem sobie na krótką mini ankietę po zaprzyjaźnionych osobach związanych z różnymi branżami. Odpowiedzi na pytanie “Czym wg Ciebie jest Web 2.0?”, jakie uzyskałem to:
- Jacek Kotarbiński – Ekspert d.s marketingu z wieloletnim stażem odpisał: “Przestrzenią społecznego oddziaływania internetu”
- Jarek Żeliński – Analityk, właściciel firmy IT-Consulting odpisał: “Tylko hasłem reklamowym”
- Irena Kaczor – Była corporate women, która postanowiła spróbować sił w startupie (http://szopi.pl): “Ale mnie zabiles pytaniem. Napisałabym że Facebook jest dla mnie idealnym przykładem web 2.0 bo pozwala mi reagować, zapraszać innych do komentowania, umieszczać własne treści, decydować co i od kogo chce czytać, oraz wyłączać niechciane funkcje. Dla mnie to jest web 2.0.”
- Adam Ościłowski – Menadżer projektów IT z wieloletnim stażem: “To możliwość ingerowania w treść przedstawianą przez serwis internetowy przez jego użytkownika.”
Jak widać rozstrzał dość duży, co jeśli weźmiemy pod uwagę, że samo pojęcie ma już kilka lat, jest bardzo ciekawe. Do dziś eksperci różnych branż inaczej definiują pojęcie Web 2.0, co ciekawe im bardziej techniczna jest osoba z jaką rozmawiamy, tym bardziej nie uznaje czegoś takiego jak Web 2.0, jako odrębnej dziedziny projektowania stron i serwisów www. Co zatem zrobić z Web 2.0? Jeśli już naprawdę chcemy używać tego pojęcia w historii internetu, warto byłoby wreszcie określić i zdefiniować ten okres jakimiś charakterystycznymi rozwiązaniami z zakresu:
- Technologii
- Idei
- Podejścia analitycznego
Bez tego, cały ten szum zostanie zapomniany, lub z czasem będzie wyszydzany, a szkoda, bo moim zdaniem – podobnie jak AJAX – miał niebagatelny wpływ na rozwój internetu i podejścia do projektowania interfejsów użytkownika, wysuwając niejako, użytkownika końcowego na szczyt drabiny hierarchii potrzeb.
Przed Web 2.0, podczas tworzenia strony internetowej najważniejszy był informatyk i jego wizja, po web 2.0 na przód wyszedł końcowy odbiorca treści.
Bez względu jednak na to co sądzimy o “Web 2.0” i jaka będzie przyszłość tego pojęcia, świat Internetu stale gna do przodu. Jest wiele przewidywań jego rozwoju bliższego i dalszego. W moim odczuciu zmiany wymuszone przez Klientów i dalej przez marketing będą oscylować wokół zagadnień związanych ze spersonalizowaną obsługą oczekiwań Klienta na stronach internetowych. Tak więc możemy spodziewać się przełomów w takich dziedzinach jak:
- Automatyczne czatoboty rozmawiające z nami jak równy z równym.
- Nasza stała dostępność online za pośrednictwem wszechobecnych urządzeń z dostępem do Internetu (wearables)
- Coraz więcej treści video i oprogramowania do ich łatwego montowania (aktorzy drżyjcie i mówię to naprawdę poważnie)
- Automatyczne tłumaczenie treści czytanych i mówionych w locie co już zaczyna raczkować. Zobaczcie proszę dla porównania dwa filmy. Tutaj w 2014 roku przedstawiona została idea. W 2016 już zapowiadają wdrożenie rozwiązania w przeciągu następnych pięciu lat.
- Wirtualna rzeczywistość? No cóż temu przyglądam się od kilku lat, nie wiem czy uda się jej się zadomowić czy przeminie jak swego czasu przeminęły telewizory 3D. Czas pokaże, ja jednak uważam, że nie, i jestem ciekaw czy za jakiś czas nie będę wstydził się tego zdania.
To moje przewidywania na przyszłość 2-5 lat. Dużo szybciej bo już w 2017 roku przewiduję lawinowy wzrost zapotrzebowania na zmiany w działaniu stron internetowych i projektowaniu ich interfejsów, właśnie z wykorzystaniem technologii SPA.
Czym jest SPA?
Sama definicja, przeciętnemu użytkownikowi niewiele mówi. Za wikipedią:
SPA (Single Page Application) to aplikacja lub strona internetowa, która w całości wczytuje się za jednym razem. Cały potrzebny do działania strony kod (HTML, CSS, JavaScript) przesyłany jest na początku lub dodawany dynamicznie w kawałkach, zwykle w odpowiedzi na interakcje generowane przez użytkownika.
Brzmi to dość tajemniczo, de facto nie do końca na podstawie samej tylko definicji można wyczuć w czym takie podejście jest lepsze od tradycyjnych stron www.. Tymczasem korzyści wynikających z takiego, a nie innego podejścia do projektowania stron i serwisów internetowych jest co najmniej kilka. Na początek jednak, odpowiedzmy sobie na pytanie:
Czym SPA NIE jest?
Mój znajomy, który z racji wykonywanego zawodu dużo podróżuje, trafił kiedyś do niewielkiego baru w południowo-wschodniej Polsce. Tam zamówił bigos, który za chwilę został przyniesiony bez pieczywa. Zapytał więc czy są bułki, na co kelnerka z uśmiechem odpowiedziała “niesą”. Zadowolony znajomy postanowił zatem poczekać, aż mu te bułki “doniesą”. Po pięciu minutach już mocno poirytowany z lekko wystygłym bigosem spytał kiedy mu przyniosą te bułki, na co kelnerka zdziwiona odpowiedziała, że bułek nie dostanie bo ich nie mają. W południowo-wschodniej Polsce – przynajmniej w tym konkretnym barze bo nie wiem czy to reguła – jak ktoś mówi, że “bułki nie są” oznacza że “bułek nie ma”. Wniosek dla podróżujących: Nie zawsze to co słyszysz jest tym co Ci się wydaje.
Podobnie jest ze stronami SPA i dlatego zanim przejdę dalej, mała dygresja na temat tego czym właśnie strony SPA nie są. Otóż, nie tak dawno temu, dość modne stały się strony internetowe, które całą informację prezentują na jednej stronie głównej bez żadnych podstron. Oczywiście mają menu, które niejako podąża za użytkownikiem podczas scrollowania, i którego kliknięcie płynnie przenosi użytkownika do wybranej sekcji. Strony te można przeważnie rozpoznać po tym, że są bardzo długie. To strony, które przeważnie trzeba scrollować, scrollować i scrollować by ostatecznie dojść do formularza kontaktu. No więc TO NIE SĄ STRONY SPA. Taki rodzaj stron internetowych to strony typu OnePage, i o ile są to ładne strony to jest w nich kilka mankamentów, których nie da się moim zdaniem przeskoczyć. Do najważniejszych “ułomności” stron typu One Page zaliczam:
- Strony te są bardzo długie i jeśli ktoś chce scrollować, musi się namęczyć.
- Płynne przesuwanie strony po kliknięciu na link menu nie jest zachowaniem natywnym jakiego oczekuje użytkownik od kliknięcia. Poza tym, różni ludzie różnie reagują na ustawione prędkości przewijania stron. Dla jednego będzie to za szybko, dla innych za wolno. Irytują się i jedni i drudzy.
- Są to problematyczne strony jeśli firma ma coś więcej do powiedzenia niż 6 haseł o swoim produkcie czy jedno krótkie zdanie charakterystyki pracownika. Strony z bogatą treścią i dużą ilością informacji nie lubią OnePagerów i vice versa.
Wolne od tego typu mankamentów są strony tradycyjne, gdzie kliknięcie przenosi nas na podstronę, niemniej jednak ich działanie także nie jest tym czym mogłoby być gdyby strony te działały jak aplikacje uruchamiane na komputerach. I tutaj w sukurs przychodzi właśnie technologia SPA, która doskonale “imituje” działanie stron internetowych na wzór aplikacji komputerowych. “Imituje” celowo napisałem w nawiasie. W zasadzie nie powinniśmy mówić tu o “imitacji” tylko o tym, że strona taka “działa” jak aplikacja komputerowa bo tak de facto jest. Mając stronę czy serwis internetowy działający jak Single Page Application, nasi użytkownicy uzyskują szereg udogodnień, które z pewnością docenią. Nawet jeśli niektóre z nich mogą wydać się jedynie minimalnym, znikomym udogodnieniem, pamiętajmy o jednej odwiecznej zasadzie.
Jeśli mamy dwie podobne strony www, z których jedna jest minimalnie tylko lepsza od drugiej, to właśnie ta lepsza będzie doceniona i zapamiętana przez klienta. To na nią będzie wolał wrócić ze względu właśnie na wygodę użytkowania.
Plusy stosowania SPA – dlaczego warto zainteresować się tym już dziś?
#1 Działamy jak komputer
Jak mawia stare łacińskie przysłowie “Przyzwyczajenie jest drugą naturą człowieka” (łac. Consuetudo altera natura est). Dawniej, w czasach gdy można było spotkać komputery bez dostępu do internetu (Tak były takie czasy!), użytkownicy przyzwyczaili się do natychmiastowego działania uruchamianych aplikacji. Kliknięcie powodowało reakcję. Później, w dobie aplikacji i stron internetowych przyzwyczajenia te uległy zmianie. Interakcja użytkownika ze stroną internetową zawsze była okupiona drobnym oczekiwaniem na wyświetlenie rezultatu. Im wolniejsze połączenie internetowe tym większą cierpliwością musiał wykazać się Internauta. Ale jak to mówią, stara miłość nie rdzewieje. Pokolenie 30-40-latków pamiętające jeszcze czasy komputerów bez dostępu do Internetu, dobrze wie jak działają aplikacje desktopowe. Wiedzą i dążą do przywrócenia status quo, a że 30-40 latkowie to dziś kierownicy, dyrektorzy i prezesi, jest im łatwiej dążenia te realizować. Nie bez znaczenia też pozostaje kolejna zaleta tego typu rozwiązań jakim jest szybkość działania.
#2 Strona działa dużo szybciej
I to dużo szybciej. Ponieważ strona generowana jest po stronie przeglądarki klienta, do jej wyświetlenia potrzeba jedynie przesłać dane w postaci treści czy obrazków. Mało tego. przy SPA cała strona może być przesłana na samym początku za jednym razem. Klikanie po podstronach odznacza się natychmiastową reakcją strony i wyświetleniem jej treści bez oczekiwania na odpowiedź serwera. Inaczej mówiąc, nasza strona www działa jak aplikacja uruchomiona na komputerze. Jej działanie i prawidłowe wyświetlanie podstron nie wymaga dodatkowej komunikacji z serwerem.
#3 Mniejsze obciążenie serwera
To chyba jedna z lepszych zalet tego rozwiązania. SPA na poziomie komunikacji z serwerem działa inaczej niż tradycyjna strona www, a to niesie ze sobą szereg korzyści dla nas.
W tradycyjnym podejściu, pokazywanie nam strony internetowej na naszym komputerze możemy porównać do budowy domu, gdzie każdą cegłę dowozimy taczką na plac budowy osobno. Pracowników z taczkami może być kilka, ale za każdym razem wkładamy do niej jedną cegłę, i zasuwamy z nią. Po dostarczeniu wracamy po kolejną cegłę – i tak w kółko, aż wszystkie potrzebne cegły nie zostaną dostarczone murarzowi. W podejściu SPA, jak już wspomniałem wcześniej, cała strona może zostać załadowana za jednym razem przy pierwszym wejściu na nią. Wracając do naszej budowlanej analogii. W przypadku SPA jest to wypchanie taczki po brzegi cegłami i dostarczeniu jej murarzowi do budowy domu. Oczywiście taczka waży więcej, ale musimy z nią przejechać tylko raz.
Poniżej przedstawiam krótki test porównawczy działania strony internetowej SPA i tradycyjnej.
#4 Większe możliwości prezentacji treści
Miganie strony po kliknięciu w link, co pokazuję na powyższym filmie, w przypadku stron SPA nie występuje, podstrony pokazują się od razu bez żadnej zwłoki. Podstrona generowana jest tak szybko jak szybko pozwala na to komputer i jego procesor, w przypadku SPA nie ma opóźnienia jakie powstaje przy przesyłaniu strony łączem internetowym. Tak więc jeśli nie jesteś posiadaczem komputera z muzeum, nie zauważysz kiedy podstrona Ci się wyświetli. Co więcej. Dzięki takiemu podejściu, można pozwolić sobie na dużo ciekawych efektów związanych z pokazywaniem treści podstron. Jeśli mój serwis działa jak aplikacja desktopowa, i z każdym kliknięciem nie muszę odświeżać strony, mogę pozwolić sobie na efekty jakie dotychczas były zarezerwowane dla dedykowanych aplikacji natywnych dla urządzeń mobilnych.
Ciekawe efekty jakie można stosować przy prezentowaniu treści stron www publikujemy w cyklicznych odcinkach naszego newslettera. Jeśli interesujesz się taką tematyką, lub po prostu chcesz być “na czasie” z nowinkami dotyczącymi stron www i prezentacji treści zapraszam do zapisu. Newsletter jest w pełni darmowy i taki będzie, do końca świata i jeden dzień dłużej santri.eu/pl/newsletters
#5 Mniejsze ilości przesyłanych danych
Choć uważny czytelnik może zwrócić uwagę na to, że strona SPA na samym początku ładuje treści wszystkich podstron, tak więc teoretycznie nie jest prawdą, że ilość przesyłanych danych jest mniejsza to jednak jest. Pamiętajmy o dwóch rzeczach:
- Użytkownicy chodzą po stronie, a nie czytają tylko strony głównej… przeważnie
- Możemy parametryzować to co będzie się ładowało od razu, a co poczeka aż będzie potrzebne
Mimo potencjalnie większego rozmiaru strony przy pierwszym wejściu użytkownika, w praktyce już przy pierwszym kliknięciu użytkownika, SPA pokazuje swoją klasę, w ogóle nie męcząc serwera zapytaniem o treść strony. W praktyce, użyte mechanizmy minifikacji, o czym napiszę oddzielny post, zmniejszają początkowy kod strony SPA do takich rozmiarów, że o jakichkolwiek przewagach ładowania tradycyjnej strony głównej trudno tu mówić.
Tradycyjne strony, odpytują serwer przy każdym kliknięciu o całą podstronę od zera. Strona SPA prosi serwer tylko o brakujące elementy.
#6 Najnowsze rozwiązania i technologie
SPA jako podejście nowoczesne (choć nie nowe) do budowania serwisów i stron internetowych, ma tą przewagę nad klasycznymi stronami, że czerpie pełnymi garściami z najnowszych rozwiązań i technik. Co prawda może to także być minusem tego rozwiązania ale o tym za chwilę powiem więcej. Na razie skupmy się na korzyściach płynących z tego faktu. Dzięki korzystaniu z najnowszych internetowych rozwiązań zyskujemy:
- Łatwiejszą minifikację plików końcowych.
- Możliwość korzystania z mikroserwisów. Aplikacje SPA opierają się na mikroserwisach działających niezależnie od serwera strony. Komunikacje oparte o wystawione API mogą pełnić różne funkcje, niezależnie od siebie. I tak możemy użyć API do zbierania zamówień, oddzielnego do generowania plików PDF a jeszcze innego do zbierania logów. Błąd w jednym z nich nie psuje całości, łatwiej też jest modyfikować działanie Aplikacji, ponieważ mamy mniej zależności całościowych.
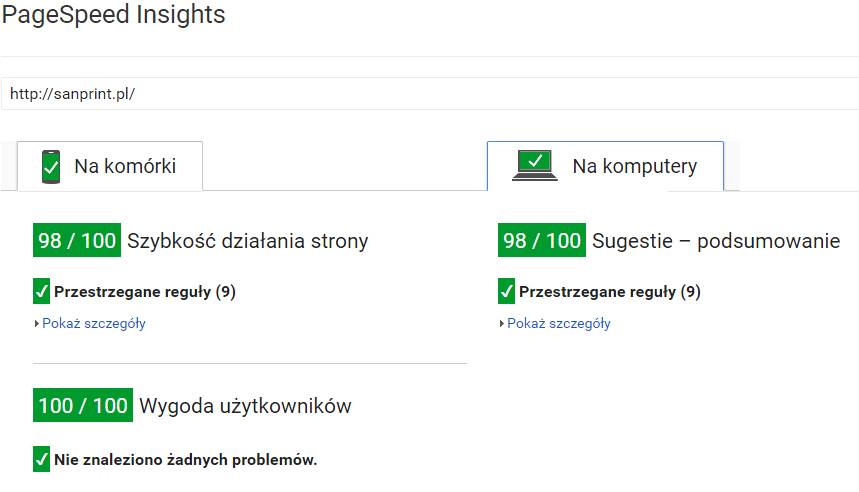
Ostatecznie, jeśli już zdecydujemy się na SPA i dobrze poznamy technologie wspierające realizację takich stron, dużo łatwiej będzie nam osiągnąć w testach google’a wynik taki jak ten, który osiągnęliśmy dla strony sanprint.pl.

Weryfikację swojej strony pod tym kątem można zweryfikować tutaj: developers.google.com/speed/pagespeed/insights/
Czy to oznacza zmierzch tradycyjnych stron i aplikacji www? No cóż, to dość odważnie postawione pytanie. Z pewnością o popularności SPA będą decydować użytkownicy końcowi. Jeśli takie działanie stron internetowych przypadnie im do gustu (a moim zdaniem, tak będzie) firmy będą się decydować na zmiany. Kolejnym pytaniem będzie to, czy jest sens utrzymywanie dedykowanych aplikacji na urządzenia mobilne, skoro tak samo może działać serwis internetowy oparty o technologię Single Page Application. Użytkownik końcowy nie dostrzeże różnicy. To jednak jak na razie tylko wolne przemyślenia. Z pewnością nie jest to kwestia najbliższego roku, raczej już kilku lat i raczej na zasadzie ewolucji obecnych rozwiązań niż rewolucji. Być może, z “appstorami” będzie działo się powoli to co działo się z technologią Flash, która swego czasu miała ambicje zrewolucjonizować podejście do projektowania interfejsów użytkownika i interakcji z komputerem. Na razie jestem daleki od twierdzenia, że SPA zabije dedykowane aplikacje urządzeń mobilnych. Jeszcze długo długo nie… ale bacznie obserwujmy Internety.
Minusy
Skoro mamy plusy, muszą być i minusy, wszak nie ma nic za darmo. Decydując się na tą technologię tworzenia stron czy serwisów internetowych powinno się rozważyć wszystkie za i przeciw, tak by wybrać najlepsze dla siebie rozwiązanie. Pomimo mojego osobistego zainteresowania SPA, muszę pozostać uczciwym wobec czytelnika. Tak więc mimo niewątpliwych zalet, wybierając Single Page Application jako technologię budowy Twojej strony, pamiętaj też o minusach. #1 Najpewniej zapłacisz więcej Niestety, samo tworzenie Serwisów i stron SPA nie jest jeszcze tak dobrze wspierane przez rozwiązania gotowe do użycia przez programistów. Przez to, programowanie takich rozwiązań może być droższe. Na szczęście nie jest to pewnik.
Być może uda Ci się znaleźć developera, któremu nie zrobi to różnicy. Z własnego doświadczenia jednak wiemy, że nakład pracy przy budowie strony SPA (przynajmniej w początkowej fazie), zazwyczaj wiąże się z około 30% większym wysiłkiem, i o tyle należy szacować większe koszty realizacji strony czy serwisu www realizowanych w technologii SPA. #2 Pozycjonowanie O wypowiedź, na temat pozycjonowania poprosiliśmy eksperta – Rafała Palinowskiego z firmy e-factory24 LTD.
Roboty indeksujące Google ignorują treść, która jest serwowana im przez javascript. Google uważa SPA za unikalny blok treści złożony z semantycznie prawidłowego kodu HTML, który znajduje się pod unikalnym adresem URL. Prawdą jest, że czasami udaje się zrenderować te strony poprzez „Render & Fetch” w GWT, lecz zazwyczaj zwracana jest nam pusta strona. W niewielu przypadkach może się wydawać, że Googlebot wyłapuje słowa kluczowe, które są obecne w aplikacjach React’owych. Możemy łatwo w pełni zrenderować treść na żądanie poprzez przekierowanie botów, zmieniając konfigurację .htaccess lub Phantom.js na naszych serwerach internetowych.
Co ni mniej ni więcej oznacza, że da się pozycjonować tego typu strony, trzeba pamiętać o ich specyfice i choć Google oficjalnie przyznaje, że indeksuje treści tego typu stron, na razie w środowisku pozycjonerów trwa na ten temat ożywiona dyskusja. #3 CMSy w powijakach To kolejna rzecz jaka na razie może być przeszkodą dla wyboru SPA. O ile w przypadku tradycyjnej strony internetowej mamy niezliczoną liczbę dostępnych na rynku gotowych systemów CMS, o tyle dla rozwiązań SPA temat ten dopiero się wykluwa. Powoli, powstają pierwsze rozwiązania, trzeba jednak przyznać, że jeśli na dziś, zdecydujesz się na budowę strony w technologii SPA lepiej, żebyś dysponował programistą, który wprowadzi ewentualne zmiany, lub zdecydował się na rozwiązania dedykowane w zakresie zarządzania treścią strony.
Podsumowanie
Autor: Michał Stachura
Właściciel firmy Santri Michał Stachura zajmującej się wsparciem graficznym i informatycznym firm, instytucji i agencji marketingowych.
W przeszłości – współtwórca Systemu Bankowości Internetowej Alior Banku. Od lat zajmuje się analizą biznesową i tworzeniem wymagań serwisów internetowych. Dociekliwy, dokładny i rzetelny. Stale rozwija swoją wiedzę na temat nowinek informatycznych, co ciekawsze znaleziska publikuje w cyklicznym newsletterze R&D jaki rozsyła do zainteresowanych osób.
Prywatnie – czterdziestolatek. Ojciec dwójki dzieci. Pasjonat szachów, koszykówki i dobrej muzyki.
Kontakt: www.santri.eu/pl




